I denne artikelserie vil jeg vise jer hvordan D3 fungerer.
D3 er et Javascript bibliotek som bliver brugt til at lave visuailseringer.
Visualiseringer af data er vigtige, fordi det gør det lettere at forstå sammenhæng, som dataene viser.
D3 er et godt værktøj, fordi man let kan læse data ind og derefter lave grafer og illustrationer .
Koden nedenfor viser et simpelt lille program, som tegner cirkler ud fra de data, som findes i csv filen circles.csv
<!DOCTYPE HTML>
<body></body>
<script src="d3.v3.min.js"></script>
<script>
d3.csv("circles.csv", function (error, data){
var svg = d3.select("body").append("svg")
.attr("width", 500)
.attr("height", 500);
svg.selectAll("circle")
.data(data).enter()
.append("circle")
.attr("cx", function(d) {return d.x})
.attr("cy", function(d) {return d.y})
.attr("r", function(d) {return d.r})
.attr("fill", "none")
.attr("stroke", function(d) {return d.c})
.attr("stroke-width",9);
});
</script>
Indhold af circles.csv
x,y,r,c 400,300,90,Green 100,90,80,Blue 200,200,70,Red 250,200,60,Yellow 200,400,50,Black 90,200,40,Magenta 200,200,30,Pink 200,400,20,RoyalBlue 20,150,10,Gold
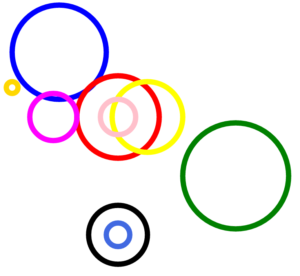
Her er det endelige resultat:

For at eksekvere koden skal man starte en python server i en terminal. Her er kommandoen:
python -m SimpleHTTPServer
Og pege browseren på localhost:8000
Det her er påkrævet får at html-filen skal have adgang til csv-filen.
Laver man ren html og Javascript, kan man åbne filen direkte fra browseren.