 I den forgangne uge har vi i skolen lavet nogle forskellige computeranimerede tegnefilm.
I den forgangne uge har vi i skolen lavet nogle forskellige computeranimerede tegnefilm.
Som det ofte er tilfældet, var det børnene selv, der kom på idéen. Det kan have noget at gøre med, at vi har snakket om, at magien i Harry Potter er computeranimeret.
Det var en bold, vi i lærerstaben ikke ville gå glip af; ved hjælp af animationer forventede vi, at vi på en både faglig og sjov måde kunne komme ind på en lang række emner:
Grafisk
Tegnefilmene involverer i sagens natur en masse tegning. Tegning udgør en vigtig aktivitet i skolen af mange årsager, fra at være et middel til finmotorisk træning til en avanceret udtryksform i sig selv. Vi har tidligere haft temadag omkring lysets rolle i billeder, hvor deltagerne bl.a. blev introduceret til farvelægning med skygge mhp. at skabe volumen i deres tegninger.
IT/matematik-didaktisk
I feltet mellem grafik og IT/matematik er der meget læring at hente i form af digital billedhåndtering. Digitale billeder er forholdsvis komplekse datastrukturer. Mange af de geometriske og farvemæssige operationer på billederne er matematiske i deres natur (rotationer, skaleringer, histogramtransformationer, layer blending osv.)
Rent IT-mæssigt foregår næsten alt arbejdet ved en computer. Programmer skal findes og åbnes, menuer skal læses, filer håndteres osv.
Sprogligt
Sproglig udvikling i forbindelse med animationer kan foregå på forskellige måder. For det første er det en god idé at barnet fortæller/formulerer sin historie i store træk inden han/hun går igang. At lave en tegnefilm tager tid og kræver tålmodighed. Ved 25 billeder per sekund kræver det 100 tegninger at lave en 4 sekunders film. At gøre sig historiens røde tråd klart, formulere den og derefter holde sig til den er derfor afgørende.
Derudover finder der en del sproglig stimulering sted i forbindelse med brugen af de mere avancerede animationsprogrammer. Der skal findes rundt i menuer, læses diverse overskrifter, ofte på engelsk – det stimulerer læse- og sprogfærdighederne.
Værktøjer
Vi endte med at bruge to forskellige programmer. Det første var animationsprogrammet indeholdt i GCompris. Programmet er meget enkelt og intuitivt. Børnene skal blot se det brugt en enkelt gang (f.eks. demonstreret af et større barn) før de selv kan lave animationen.
Det andet program var det mere avancerede Gimp Animation Package (GAP). Begge programmer er såkaldt Open Source, dvs. at de bl.a. kan downloades vederlagsfrit på nettet. Børnene har således mulighed for at arbejde/lege videre med programmerne derhjemme, evt. sammen med deres forældre (Nb: i fin overensstemmelse med folkeskolens §19 omkring vederlagsfri undervisningsmidler).
Programmerne installeres hurtigt og let med en package manager, f.eks.
apt-get install gimp-gap gcompris
hvilket børnene selv kan gøre.
Hvad hardware angår brugte vi en 1.4 GHz bærbar fra 2004 med styresystemet Debian kendt fra bl.a. skolelinux. Det er nødvendigt at have egnet hardware, dvs. at have en mus, en forholdsvis stor skærm og især et tastatur til rådighed. Hvis ikke de mere avancerede øvelser skal blive kedelige, skal der være et vist flow tilstede – det forudsætter at man kan bruge tastaturgenveje.
GCompris er en samling undervisningsprogrammer, som børnene på skolen i forvejen er vant til. Det var derfor oplagt at lave den første animation ved hjælp af det.
Det baserer sig primært på vektorgrafik bestående af rektangler, cirkler og streger. Disse kan skaleres lodret og vandret, forskydes og spejles. Man kan også involvere billeder og anden clip-art, men det prøvede vi ikke denne gang.
Resultatet, en kamp med tryllestave, er vist nedenfor:
Man når forholdsvis hurtigt til begræsningerne i GCompris’s animationsprogram. Dels er antallet af frames begrænset til 43, der er ingen undo funktionalitet og derudover støder man iblandt på fejl i programmet (såsom spejlinger, der ikke fungerer).
Vi gik derfor videre med GAP. I GAP (og det underliggende tegneprogram GIMP) er det væsentligt flere værktøjer til rådighed, bl.a. en masse selection-værktøjer, maleværktøjer, transformationer, filtre og lag (layers).
Farvepaletten eksponerer børnene for forskellige modeller af farverummet og giver farveforståelse:
Ved hjælp af maleværktøjet og farvepaletten fik vi produceret denne animation:
(Martha, 8 år)
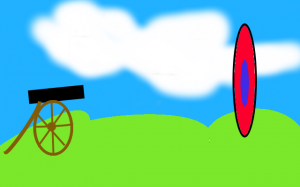
I nedenstående animation brugte vi bl.a. lag, skalering af en selection og en radial gradient:
(Nicolas og Sacha, 36 og 7 år)
Røgen og kanonkuglen hører til hvert deres lag. Røgen perturberes, blur’es og fades gradvist ud. Kanonkuglen er tegnet med en radial gradient som giver den volumen. Den skaleres ned og flyttes mellem hvert billede med copy+paste.
I animationen nedenfor havde vi fundet ud af, at man bare kan lade kanonkuglen forblive en “floating selection” som man ikke behøver at copy+paste mellem hvert billede:
(Sacha, 7 år)
Næste skridt
Hvis/når børnene får interesse for at gå videre med animationerne er der en del muligheder for det videre forløb.
De små i børnehaven og børnehaveklassen har vist stor interesse for aktiviteten, og kunne måske lave deres egne animationer. Dette kunne kombineres til en øvelse, hvor de store viser de små, hvordan man gør. Da øvelsen kræver en del tålmodighed, må en vis assistance fra de voksne dog forventes.
Alle animationerne blev lavet med en metode, hvor hvert billede blev tegnet for sig, baseret på det foregående. Det minder meget om den måde man traditionelt laver tegnefilm på. GAP giver mulighed for at bruge en såkaldt move path. Ved at anvende denne er det være muligt at lave mere avancerede animationer hurtigere, se f.eks. dette eksempel:
Helt generelt er der stadig rigtig meget tilbage at lære omkring billeder, historier, computere mm. Der er lagt i ovnen til masser af sjov :)